
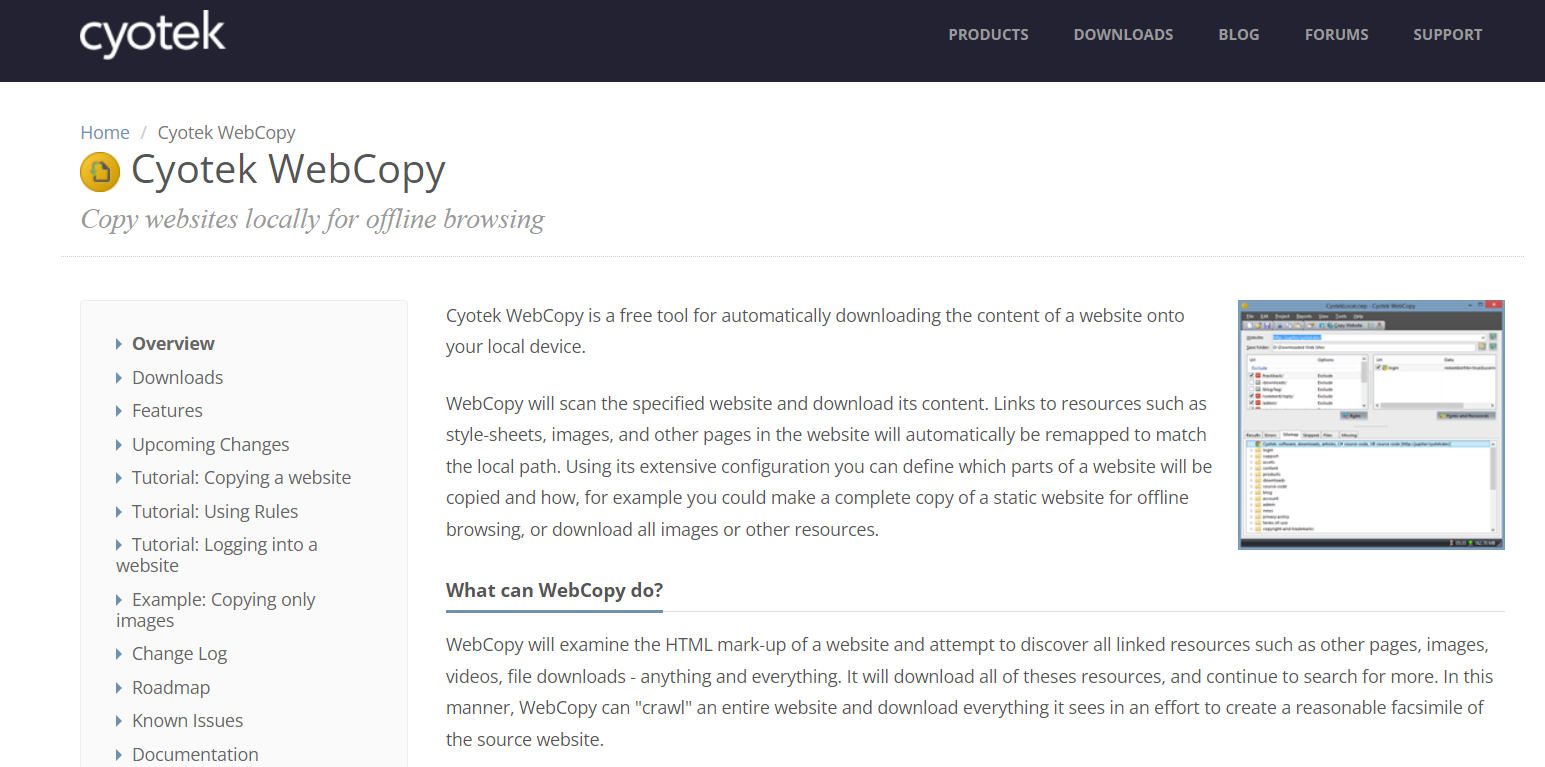
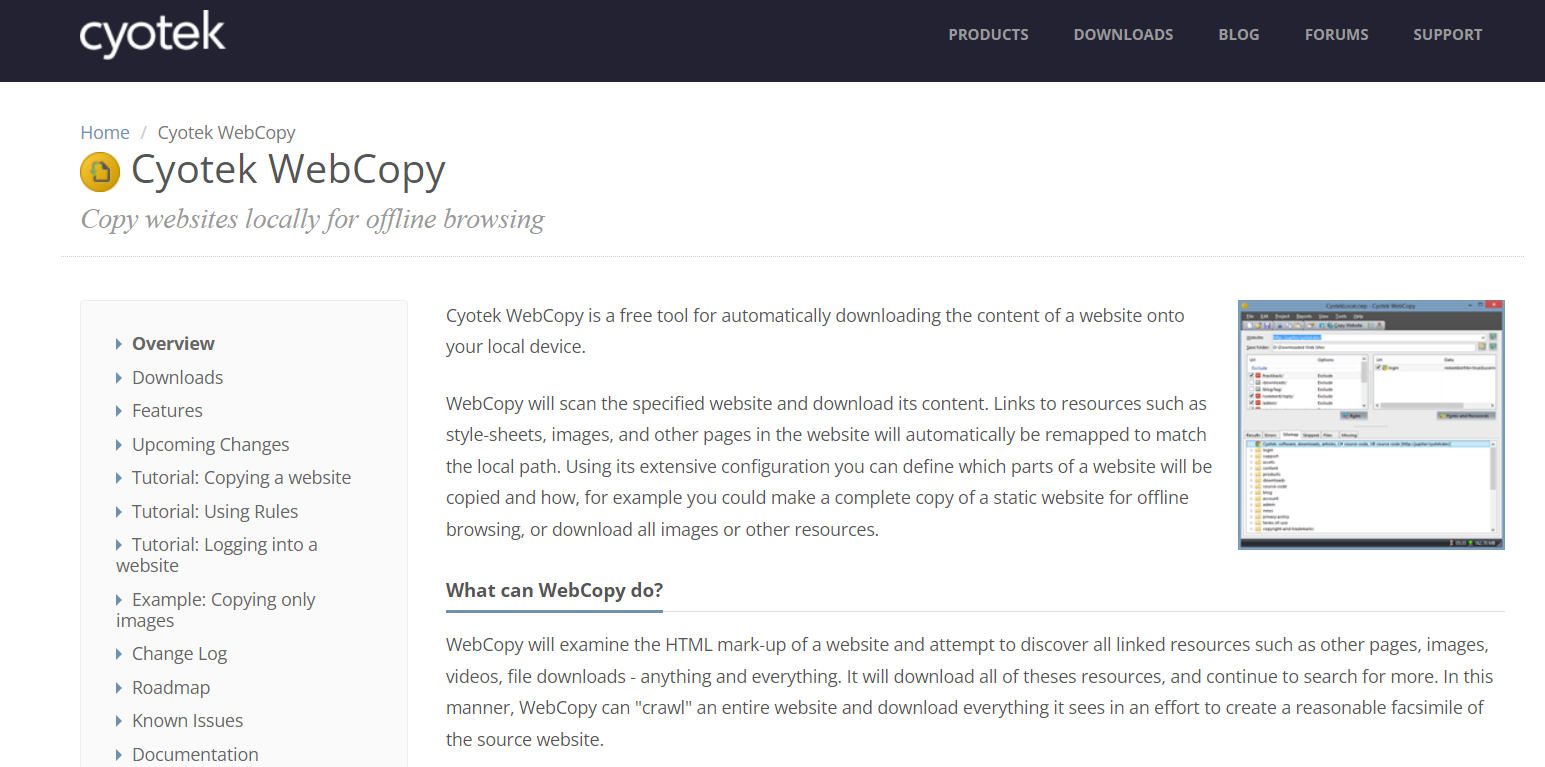
Cyotek Webcopy

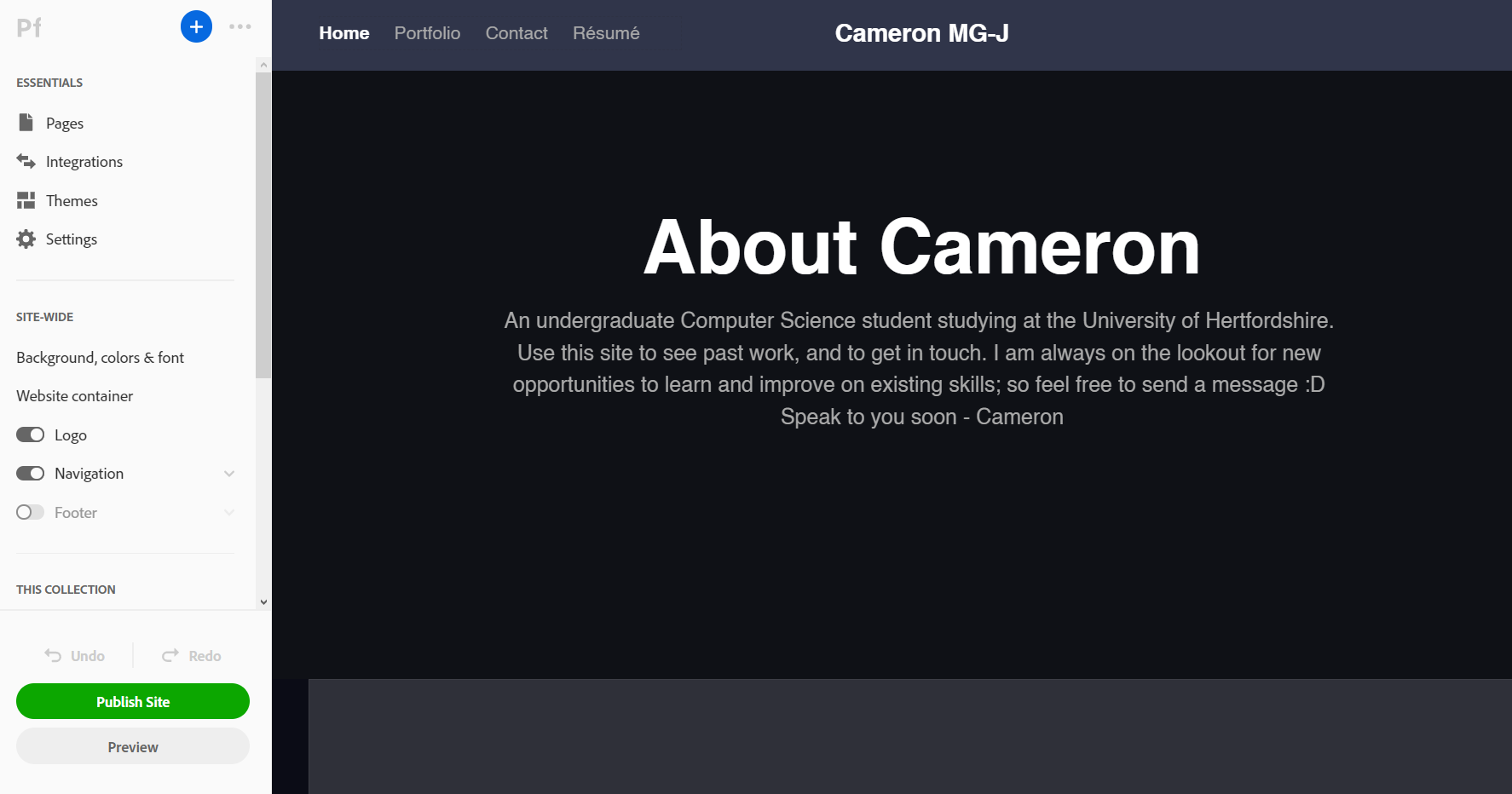
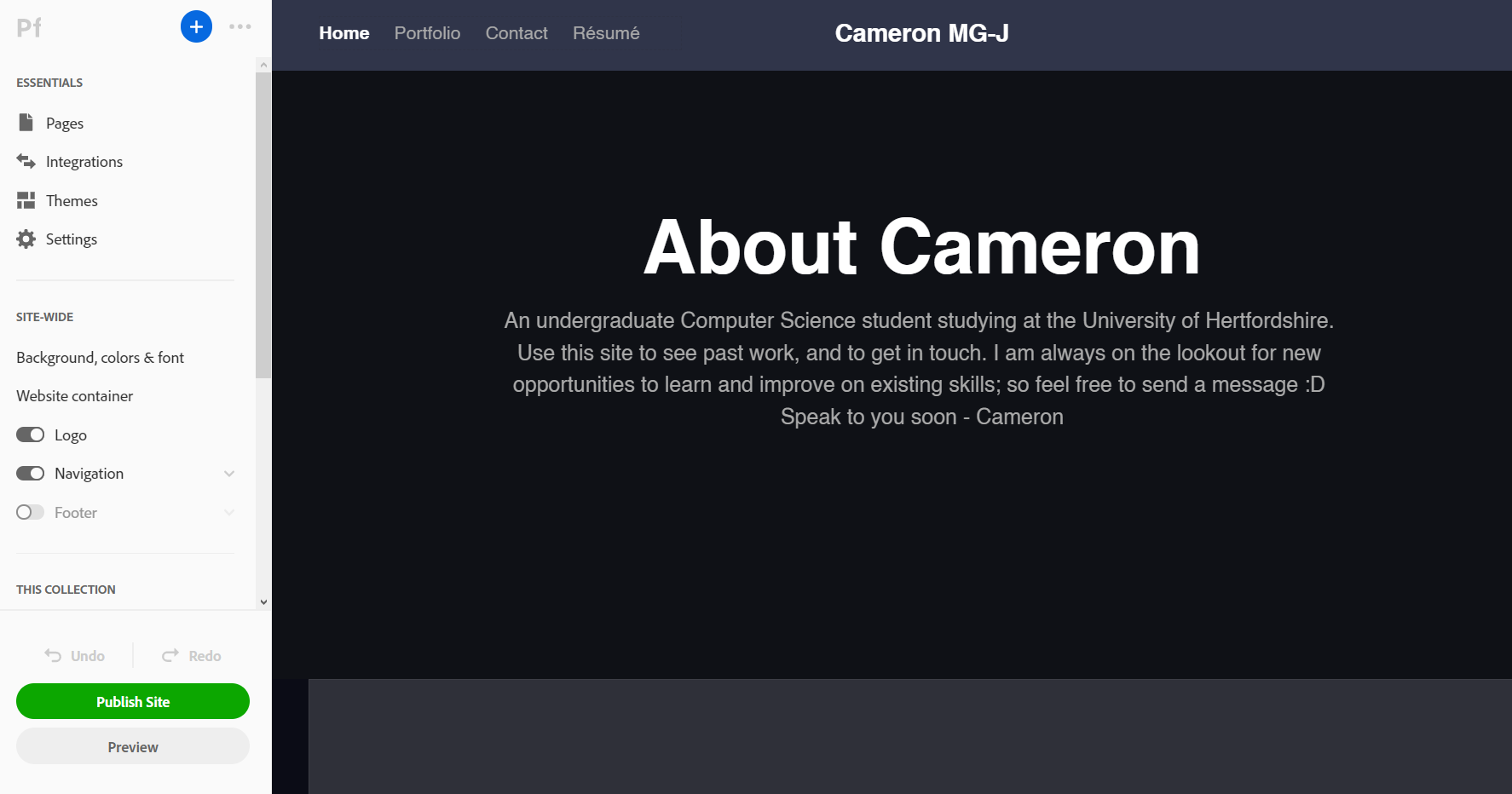
Adobe Portfolio

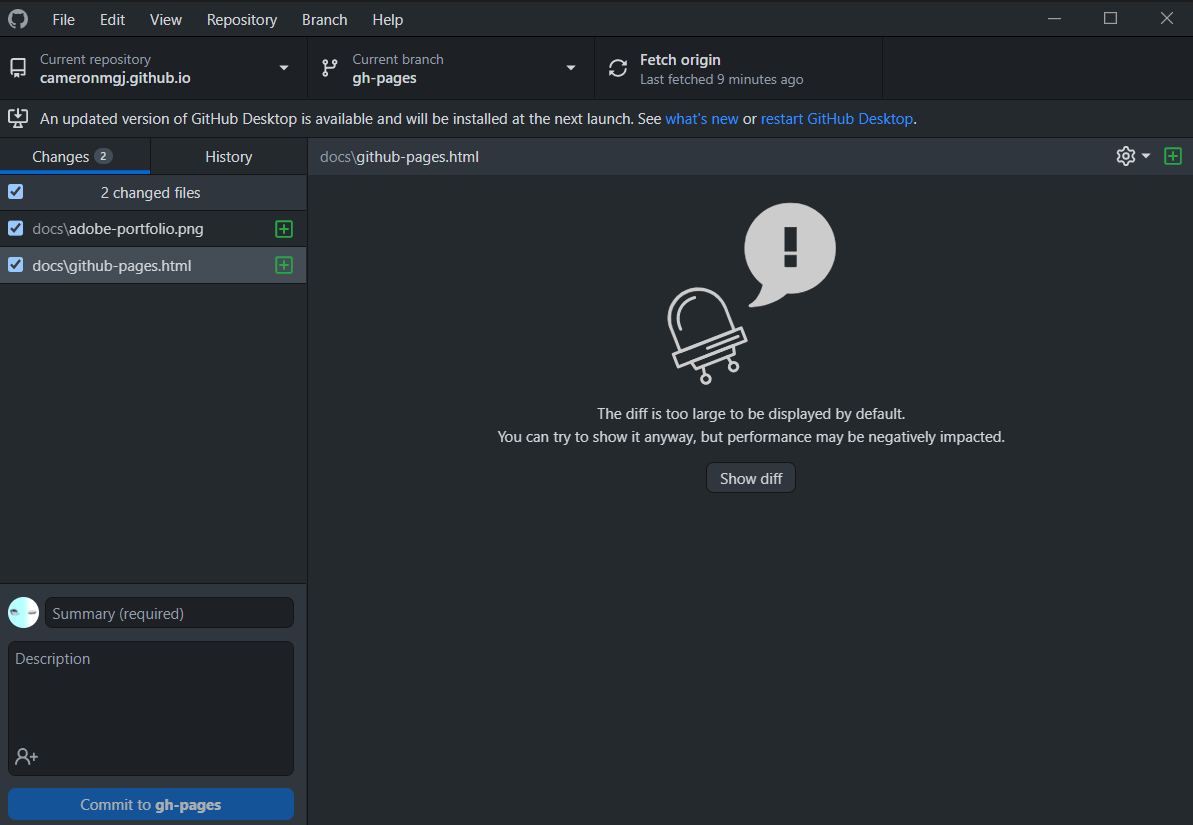
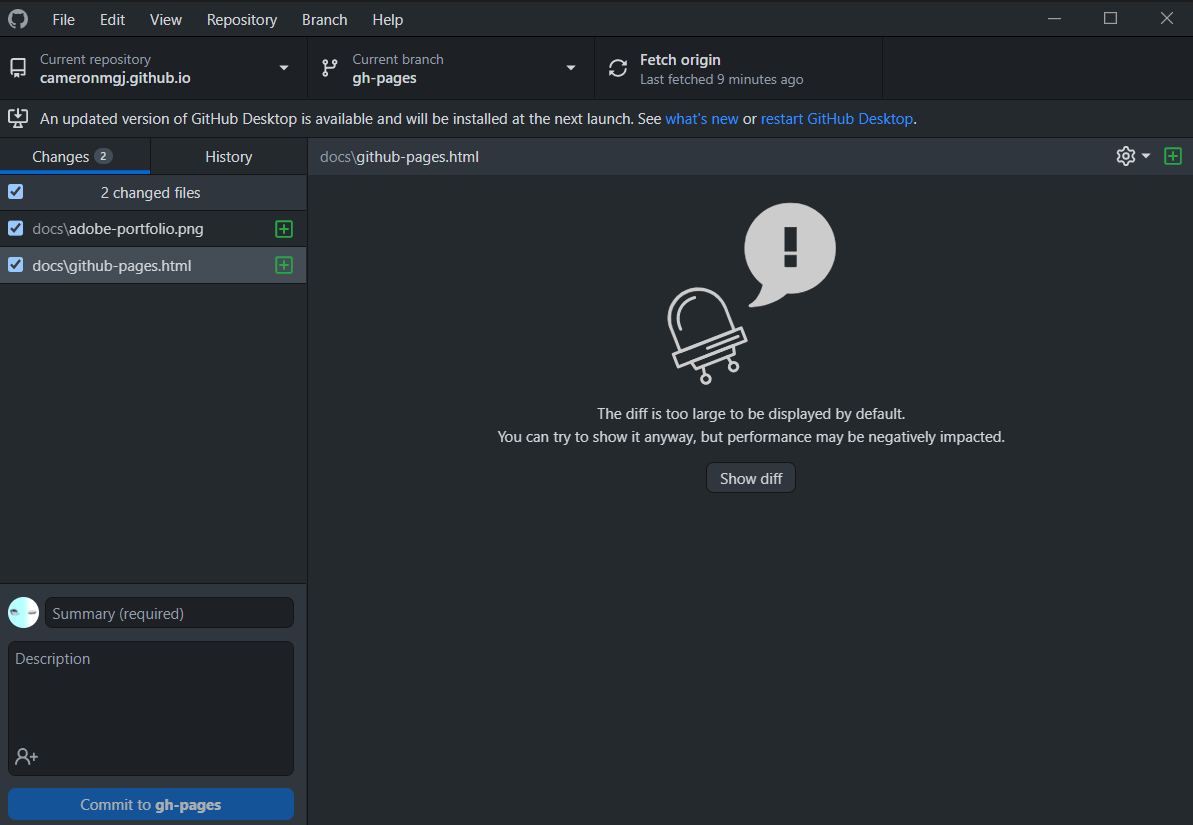
Github Desktop

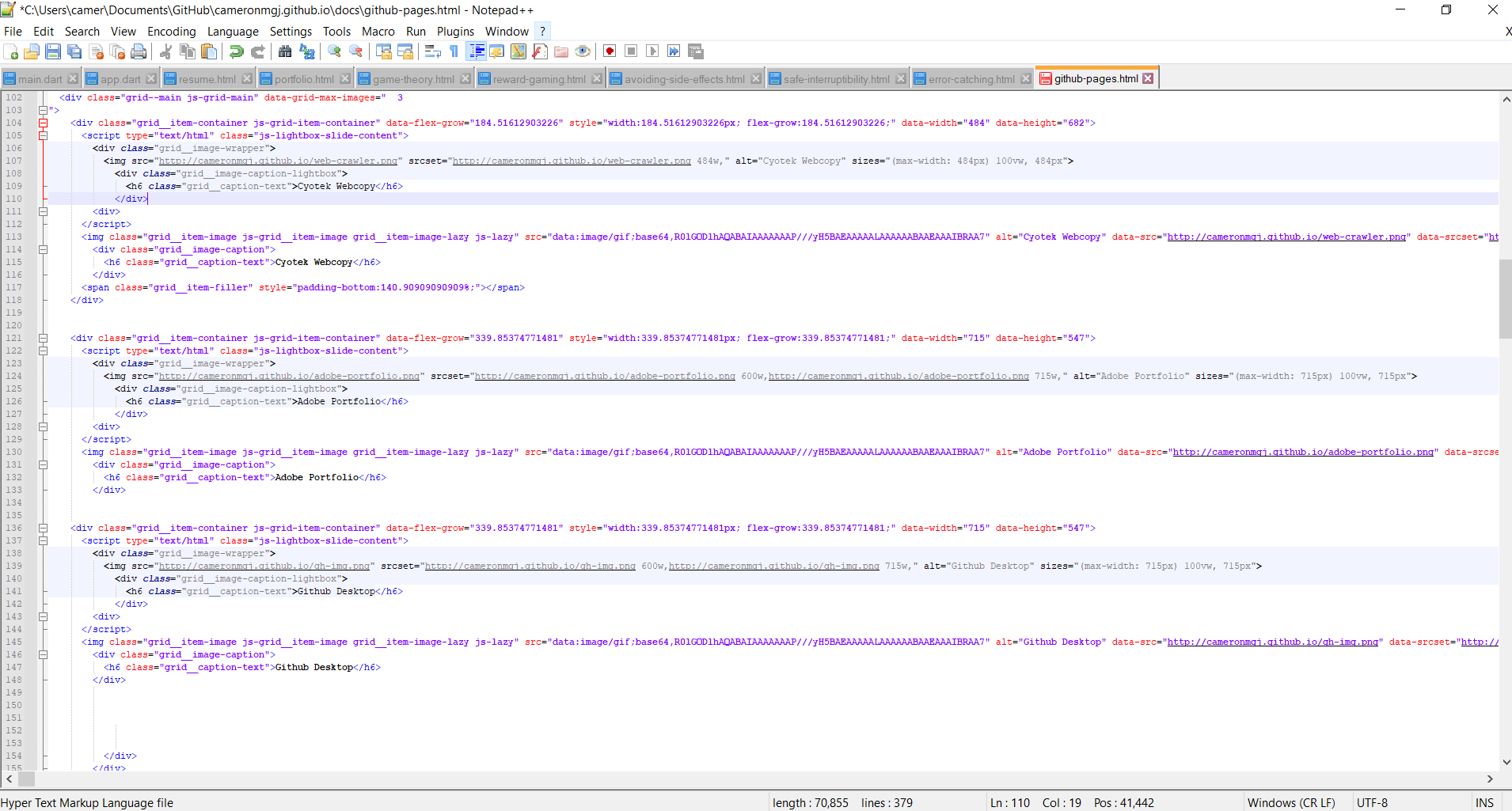
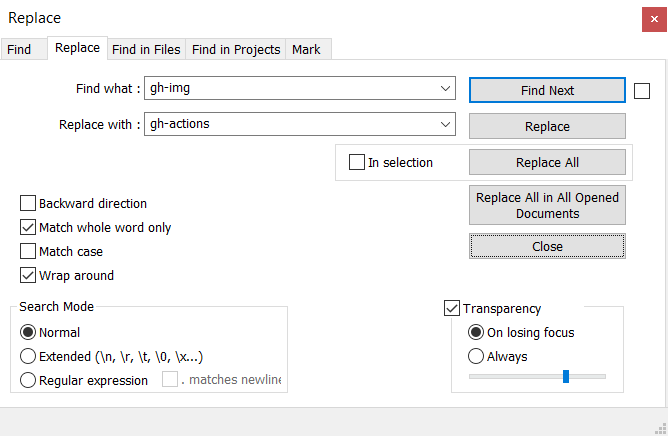
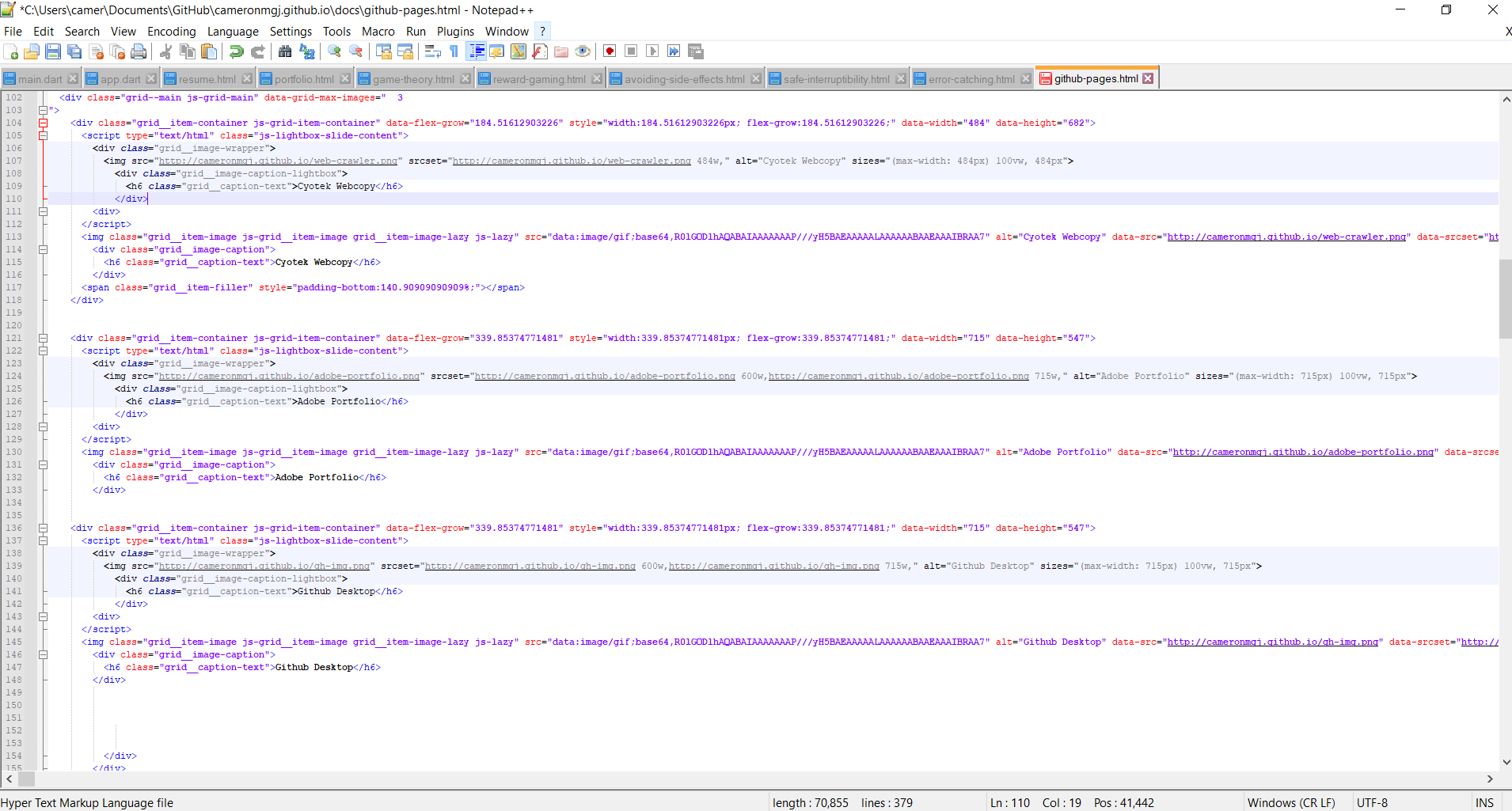
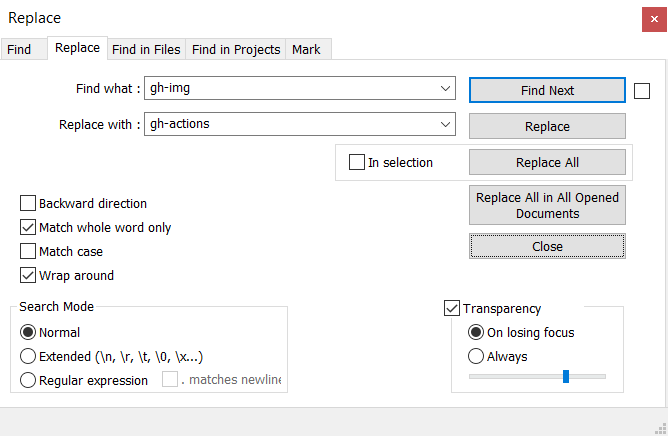
Notepad++

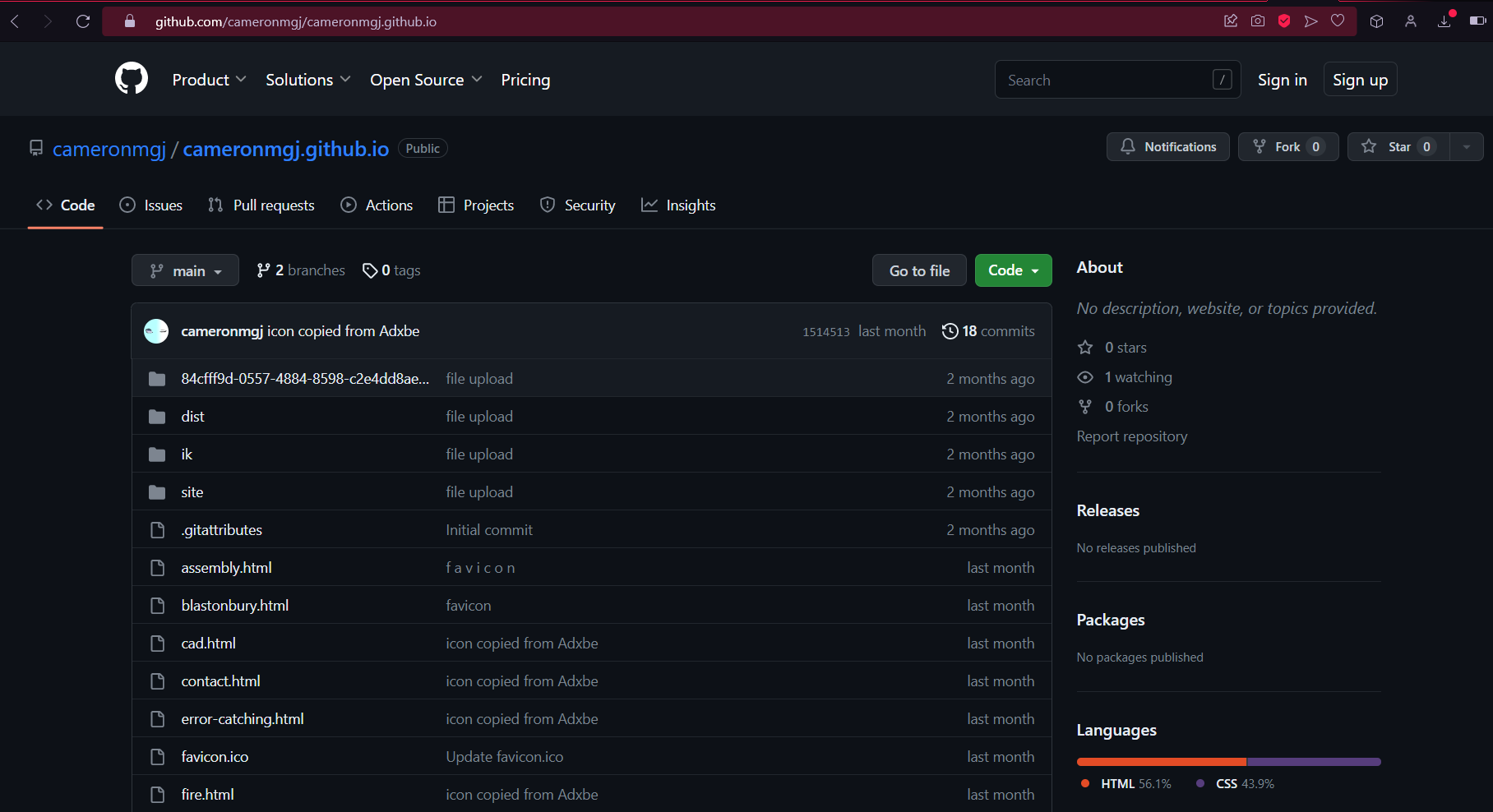
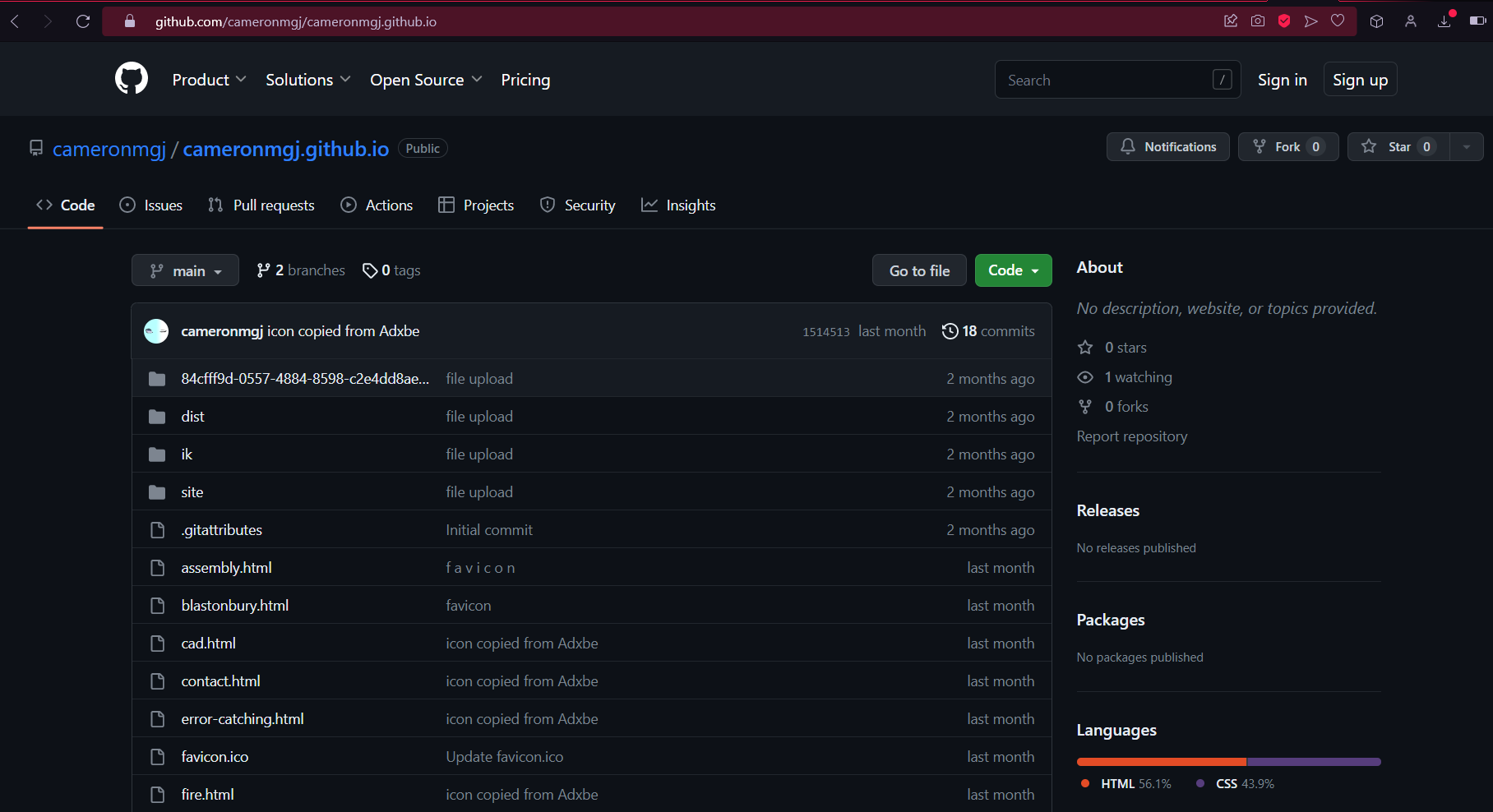
Github Web

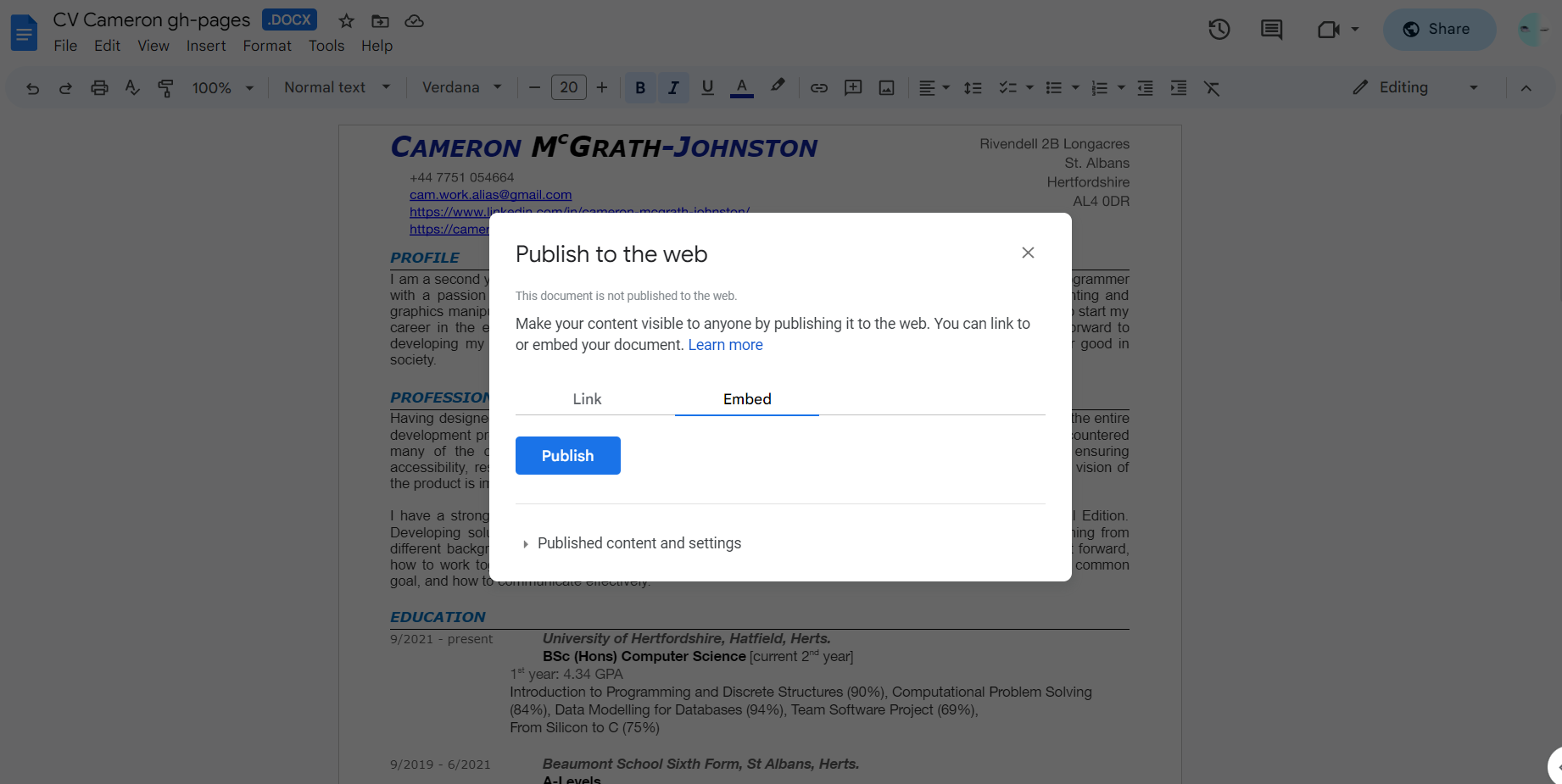
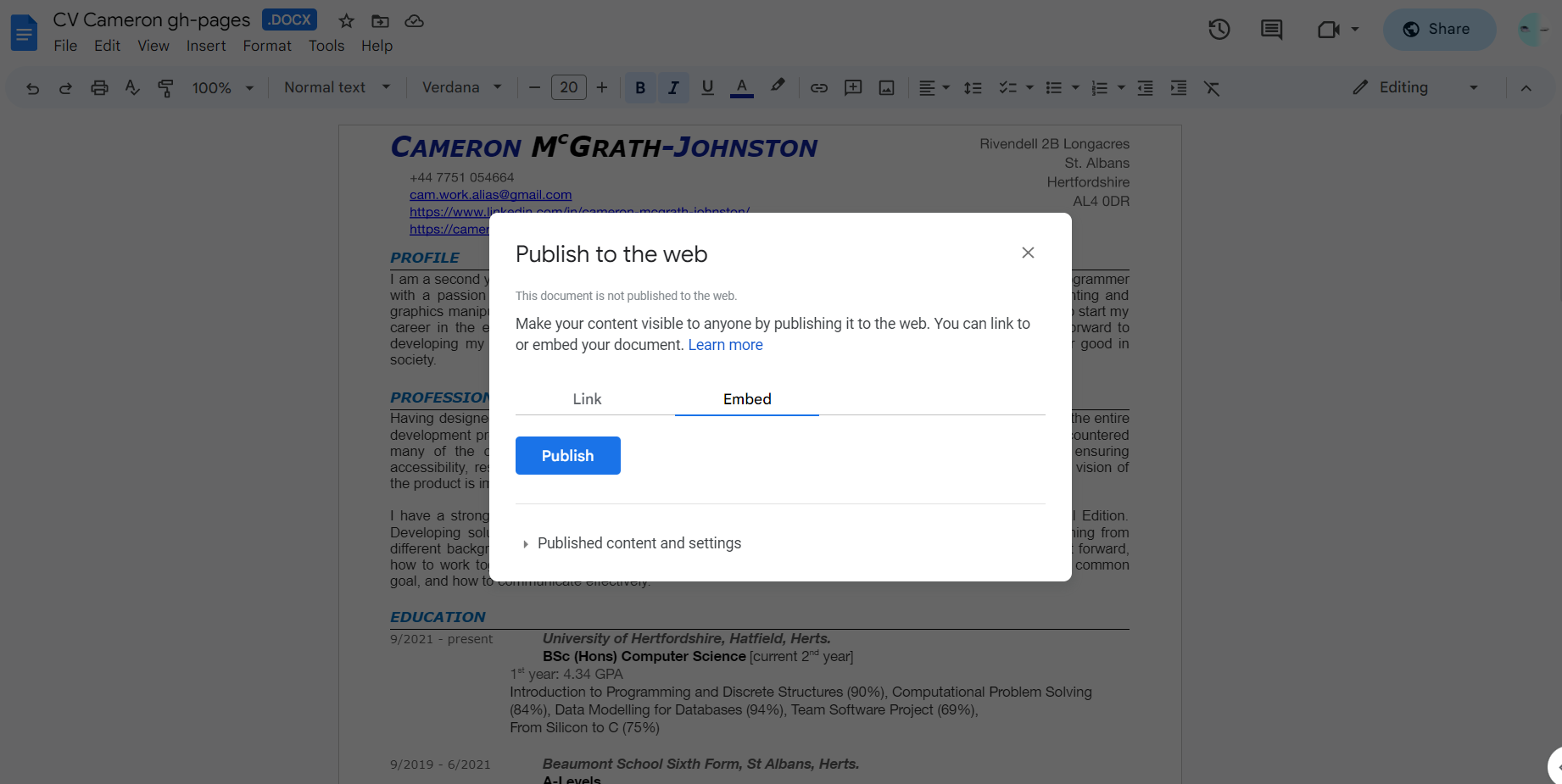
Google Docs iframe embed

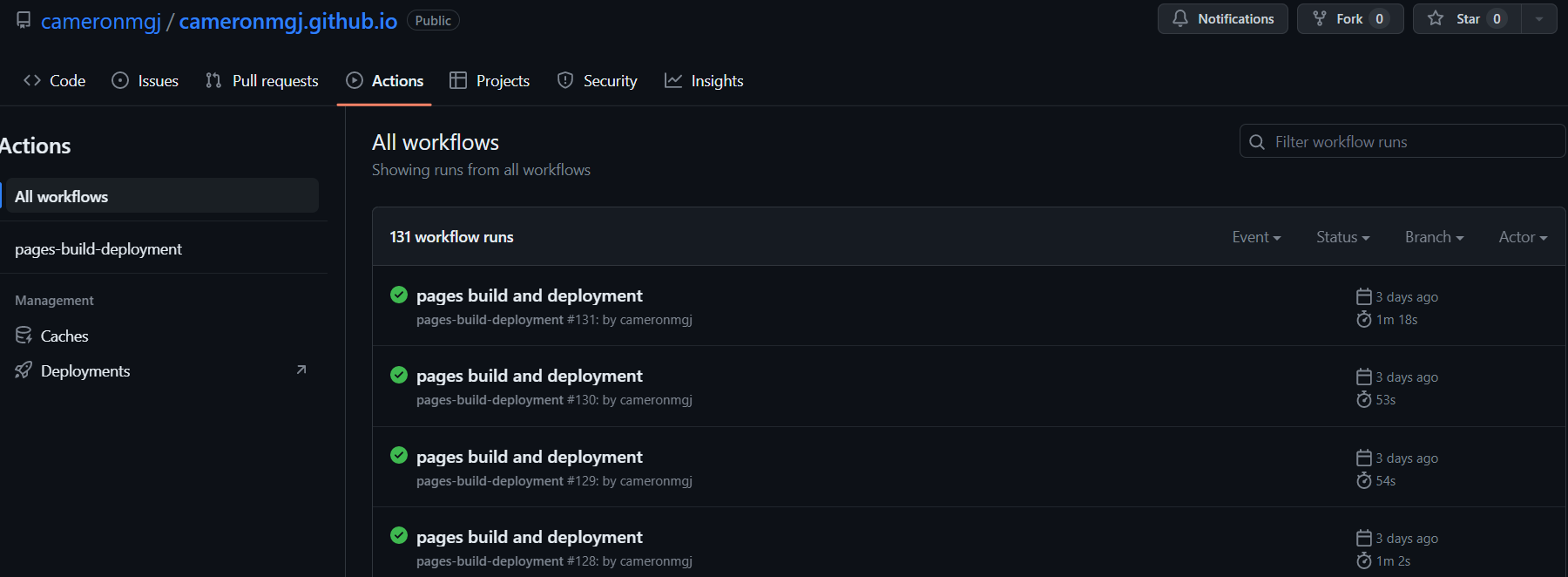
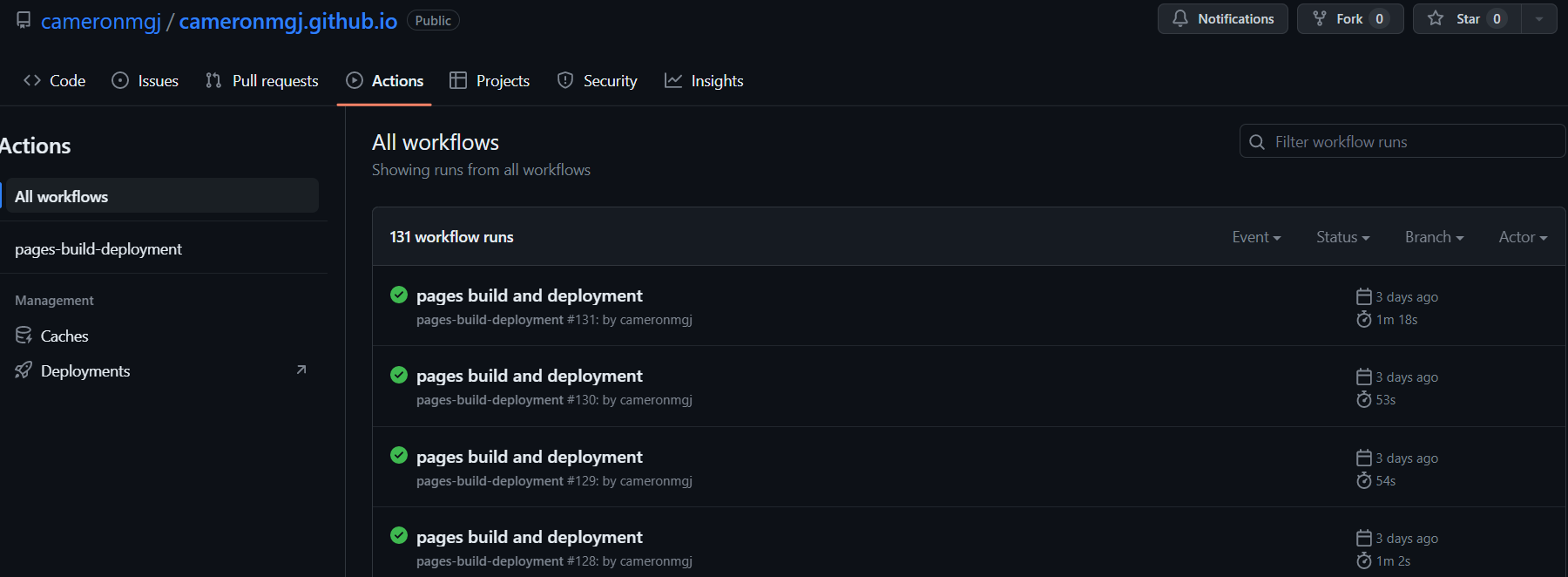
Github workflows

This website is hosted via github pages using jekyll and ruby! Updates are done regularly by editing and creating HTML files in Notepad++; then pushing the changes to the gh-pages branch. Initially the website was created with Adobe Portfolio, but they don't play nice (BIG hidden fees after stating the product is free) so I downloaded all resources for the site with a web crawler and hosted it myself freely (as well as fixing the many errors that resulted from this migration). The original code is very badly written for people to interpret, but it's not intended to be seen by individuals. This meant there was a steep learning curve to understand how to change the web pages, but I have become highly proficient with it, and greatly increased my html/css skills doing so. The find and replace tools in Notepad++ have streamlined the process so much now that I have a better understanding of the code format. Each time I make an update to the site I end up increasing the readability and ease of use of something else to make it progressively easier to edit. GitHub allows free hosting for the website, but also allows changes to be made from any computer. This makes it easy to update the site both at home on my PC, and when I'm at university with my laptop. I can also edit preview the web pages before committing changes by opening the html file in a browser tab. This way I don't need to wait several minutes to half an hour for the change to be made on the GitHub servers to see if there are any bugs.